
Information Markup Language
Table of Contents | Chapter 1 | Chapter 2 | Chapter 3 2. IML Fundamentals2.1 IML Overview 2.1.1 Taxonomy of IML Elements
The basic unit of an IML document is a page .
An IML document can be thought of as a deck of pages.
A page contains three types of elements: Immediate Content: These elements are a small subset of the content markup present in HTML. Since the display of a Simputer is much smaller than desktops, the range of features displayed is limited. For instance, frames are not very meaningful. Some elements in this category are text, table, itemized text, image, audio etc. Generated Content: These are elements useful in generating content either by applications running locally or by remote applications. Some elements in this category are appl, input, output, select etc. Control elements : These elements control the rendering of the other elements. Some elements in this category are iml, head, b, i, u, large, small, lang etc. 2.1.2 Immediate Content Elements The elements under this category are:
2.2.1 Immediate Content Examples The following is a simple example which alternately displays two pages that contain a simple text string. The page is the basic unit of information handled by IML. An IML document can be viewed as a deck of pages.Markup: <iml> <page id="page1" timer='1' action='next'> <text>This is the first page.</text> </page> <page id="page2" timer='1' action='prev'> <text>This is the second page.</text> </page> </iml> The next iml document contains three pages and illustrates the use of the appl element and the anchor attribute. It should be noted that since XML linking is much more flexible than HTML linking, it is possible to make any of the elements to act like a hyperlink by adding suitable attributes. Rendered Image :
Markup: <iml> <page id="page1" timer='10' action='next'> <appl padx='5' pady='5' icon='images/red.gif' anchor='#page2' balloon='some'/> <appl padx='5' pady='5' icon='images/red.gif' anchor='#page3' balloon='some'/> <appl padx='5' pady='5' icon='images/red.gif' anchor='#page3' balloon='some'/> </page> <page id="page2" timer='10' action='prev'> <appl padx='5' pady='5' icon='images/redbutton.gif' anchor='#page3'/> <appl padx='5' pady='5' icon='images/redbutton.gif' anchor='#page1'/> <appl padx='5' pady='5' icon='images/redbutton.gif' anchor='#page1'/> </page> <page id="page3" timer='10' action='prev'> <appl padx='5' pady='5' icon='images/back.gif' anchor='#page1'/> <appl padx='5' pady='5' icon='images/back.gif' anchor='#page2'/> <appl padx='5' pady='5' icon='images/back.gif' anchor='#page2'/> </page> </iml> Rendered image
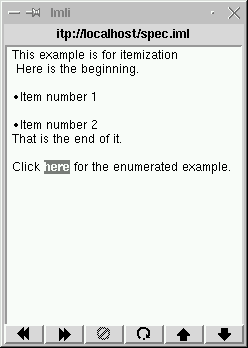
Markup: <iml> <page id="page1" timer='10' action='next'> <text justify='center'>This example is for itemization<br/></text> <itemize attr='bullet'> Here is the beginning.<br/> <item>Item number 1<br/></item> <item>Item number 2<br/></item> That is the end of it.<br/> </itemize> Click <text anchor="#page2">here</text> for the enumerated example. </page> <page id="page2" timer='10' action='prev'> <text>This is the continuation of the prev. example<br/></text> <itemize attr='enu'> This is enumeration example.<br/> <item>Item number 1<br/></item> <item>Item number 2<br/></item> This is the end of page 2. </itemize> </page> </iml>Example with many functions Markup: <iml> <page id="page1"> This is an example<br/>that illustrates most<br/> of the functions so far<br/>rendered.<br/> Click on icon for next<br/> <appl id="appl1" padx='5' pady='5' icon="images/redbutton.gif" anchor="#page2" balloon="Next"/> </page> <page id="page2"> This page displays<br/>different kinds of fonts.<br/> <b>This is bold font.</b><br/> <i>This is italics.</i><br/> <large>This is large.</large><br/> <u>This is underlined text.</u><br/> These are the only fonts<br/>available.<br/> Click on icon for next<br/> <appl id="appl1" padx='5' pady='5' icon="images/back.gif" anchor="#page1" balloon="Prev"/> <appl id="appl1" padx='5' pady='5' icon="images/redbutton.gif" anchor="#page3" balloon="Next"/> </page> <page id="page3"> This illustrates a table.<br/> This is still under construction.<br/> <table col='3'> <tr><td>Col 1</td><td>Col 2</td><td>Col 3</td></tr> <tr><td>Bold</td><td>Large</td><td>Italics</td></tr> <tr><td>2nd Col</td><td/><td>is absent</td></tr> </table><br/> <appl id="appl1" padx='5' pady='5' icon="images/back.gif" anchor="#page2" balloon="Prev"/> <appl id="appl1" padx='5' pady='5' icon="images/redbutton.gif" anchor="#page4" balloon="Next"/> </page> </iml>Example IML files Markup: <iml> <page id="page1"> <b><u>Iml Files</u></b><br/><br/> <text anchor='file::/home/nwpr/simputer/render/beta/imlf/ex1.iml'> Example 1<<br/> <text anchor='file::/home/nwpr/simputer/render/beta/imlf/ex2.iml'> Example 2<<br/> <text anchor='file::/home/nwpr/simputer/render/beta/imlf/ex3.iml'> Example 3<<br/> <text anchor='file::/home/nwpr/simputer/render/beta/imlf/ex4.iml'> Example 4<<br/> <text anchor='file::/home/nwpr/simputer/render/beta/imlf/table.iml'> Example 5<<br/> <text anchor='file::/home/nwpr/simputer/render/beta/imlf/yahoo.iml'> Example 6<<br/> </page> </iml> 2.2.2 Generated Content Elements The elements in this class are
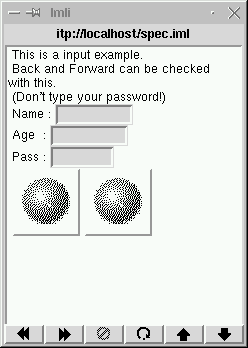
Rendered image:
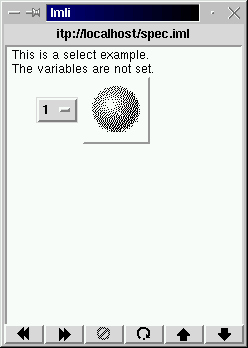
Markup: <iml> <page id="page4"> This is a input example.<br/> Back and Forward can be checked<br/>with this.<br/> (Don't type your password!)<br/> Name : <input var="name" len="15" type="text"/><br/> Age : <input var="age" len="3" type="text"/><br/> Pass : <input var="password" len="9" type="password"/><br/> <appl id="appl1" padx='5' pady='5' icon="images/red.gif" anchor="#page3" balloon="Prev"/> <appl id="appl1" padx='5' pady='5' icon="images/red.gif" anchor="#page5" balloon="Next"/> </page> <page id="page5"> This is a select example.<br/> The variables are not set.<br/> <select name="var"> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select> <appl id="appl1" padx='5' pady='5' icon="images/red.gif" anchor="#page4" balloon="Prev"/> </page> </iml>The elements in this category are :
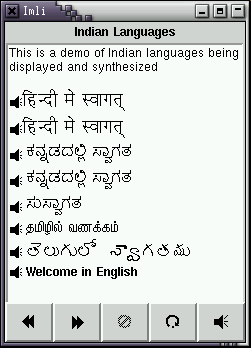
2.2.4 Indian language audio and display The following example is valid only for IMLI 1.1 (or later) Rendered Image :
Markup:
<iml>
<head><title>Indian Languages</title></head>
<page>
This is a demo of Indian languages being displayed and synthesized<br/><br/>
<!--
Hindi : speech through phonemes, Hindi text using ISO8859-1 data
-->
<audio audioformat="tts" speak="s3m pHy6 tt1r G3000 2p k2 G3000 0s v2 g1t G3000 k1r t2 G3000 h9 G10000 \n"/>
<lang script="hindi">rnà=e bu ôJtd;T</lang><br/>
<!--
Hindi : speech through itrans, Hindi text using ISO8859-1 data
-->
<audio audioformat="hindi" audiomode="itrans" speak="hi.ndI me s{}vAgata"/>
<lang script="hindi">rnà=e bu ôJtd;T</lang><br/>
<!--
Kannada : speech through phonemes, Kannada text using ISO8859-1
-->
<audio audioformat="tts" speak="s3m pHy6 tt1r G3000 n3m m7l l1 r1n n5 G3000 0s v2 g1 t3 s5t t1 d8 G10000 \n"/> <lang script="kannada">OÚ«ÚsÚ¥ÚÆÇ ÑÛÊVÚ}Ú</lang><br/>
<!--
Kannada : speech through itrans, Kannada text using ISO8859-1 data
-->
<audio audioformat="kannada" audiomode="itrans" speak="kan{}naDadal{}li s{}vAgata"/> <lang script="kannada">OÚ«ÚsÚ¥ÚÆÇ ÑÛÊVÚ}Ú</lang><br/>
<!--
Kannada : speech through itrans, Kannada text using UTF8
-->
<audio audioformat="kannada" audiomode="itrans" speak="kan{}naDadal{}li s{}vAgata"/> <lang script="kannada" mode="utf">ಸುಸ್ವಾಗತ</lang><br/>
<!--
Tamil : speech through phonemes, Tamil text using itrans data
-->
<audio audioformat="tts" speak="s3m pHy6 tt1r G3000 11n g1 ll15k k15 G3000 n1l v1 r1 v15 G3000 k6 r3 g3 r1 d15 G10000 \n"/> <lang script="tamil" mode="itrans">tamiJil{} vaNak{}kam{}</lang><br/>
<!--
Telugu : speech through itrans, Telugu text using itrans data
-->
<audio audioformat="telugu" audiomode="itrans" speak="sim{}p{}yUtar{} mIku s{}vAgatam{} palukutO.ndi"/> <lang script="telugu" mode="itrans">telugulO s{}vAgatamu</lang><br/>
<!--
English : speech through phonemes, Text using ASCII(UTF8)
-->
<audio audioformat="tts" speak="s3m pHy6 tt1r G3000 v7l k1m 0s G3000 y6 G3000 tt6 G3000 d3s G3000 3 n13 gHy5 r8 sh1n G10000 \n"/> <b>Welcome in English</b><br/><br/><br/>
</page>
</iml>
2.3 IML Syntax
IML is an application of XML (Extensible Markup Language). Hence its syntax is governed by the rules of XML syntax and its grammar is specified by a Document Type Definition (DTD): the details of using tags, attributes, entity references and so on are defined in the XML language specification and the details about IML element, attribute names and their nesting etc. are specified in the IML DTD. Since IML is an application of XML, the IML Specification
uses the terminology of XML to describe it. Briefly, XML data is
composed of Unicode characters (which include ordinary ASCII
characters), "entity references" (informally called "entities") such
as " " that usually represent "extended characters", and
"elements" such as As XML is case-sensitive, IML element and attribute names are case-sensitive. For reasons of legibility, the IML defines them almost all in lowercase. In formal discussions of XML markup, a distinction is maintained between an element, such as a page element, and the tags <page> and </page> marking it. What is between the <page> start tag and the </page> end tag is the page element's content. An "empty element" such as br is defined to have no content and so has a single tag of the form <br/>. Usually, the distinction between elements and tags will not be so finely drawn in this specification. However, the words "element" and "tag" themselves will be used strictly in accordance with XML terminology. According to the XML language specification, attributes given to elements must have one of the forms
or
where whitespace around the '=' is optional.
The attribute value, which in general in IML can be a string of
arbitrary characters, must
be surrounded by a pair of either double quotes ( 2.3.3 Collapsing Whitespace in Input IML ignores whitespace occurring outside token elements. Non-whitespace characters are not allowed there. Whitespace occurring within the content of token elements is "trimmed" from the ends (i.e. all whitespace at the beginning and end of the content is removed) and "collapsed" internally (i.e. each sequence of 1 or more whitespace characters is replaced with one blank character). In IML, as in XML, "whitespace" means blanks, tabs, newlines, or carriage returns, i.e. characters with hexadecimal Unicode codes U+0020, U+0009, U+000a and U+000d respectively. Table of Contents | Chapter 1 | Chapter 2 | Chapter 3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The Simputer Trust is a registered non-profit trust with the broad goal of harnessing the potential of Information Technology for the benefit of the weaker sections of society.
Inquiries & questions to <simputer AT csa dot iisc dot ernet>
dot in. |
Verbatim copying and distribution of this entire article is permitted in any medium, provided this notice is preserved.
Copyright © 2000 The Simputer Trust This page maintained by <manohar AT csa dot iisc dot ernet dot in> with scripts and support from <vinay AT csa dot iisc dot ernet dot in> |