
Information Markup Language
Table of Contents | Chapter 1 | Chapter 2 | Chapter 3 3. IML Presentation Markup
This chapter specifies the elements of IML.
It is strongly recommended that one read
Section
2.3 on IML syntax and grammar before reading further.
3.2 IML presentation elements Each IML element is described below in detail. The intended use of each element, along with the argument syntax it accepts have been described. The valid attributes, their permissible default values, and the effect of each attribute is also discussed. For certain elements, further information of interest to those implementing IML renderers is given in a subsection. 3.2.1 <page> -- Basic unit of every IML document Description:page is the basic element of every IML document.Attributes of <page>:Example:<iml> <head> <title> Timer demo </title> </head> <page id="r1" timer="10" bgcolor="red" action="_next"> Stop!! </page> <page timer="4" bgcolor="yellow" action="_next"> Get Ready! </page> <page timer="10" bgcolor="green" action="#r1"> Go! </page> </iml> When rendered, the above example shows a red page for 10 units, followed by a yellow page for 4 units followed by a green page for 10 units. The pattern repeats endlessley since the last page points back to the first page using the action attribute. Every IML document is a collection of pages. The <page> element is thus the basic packet of information. All the renderable content of IML is contained within pages. A <page> element is rendered so that the contents of each page fit in one screen of a simputer. 3.2.2 <image> -- Image display element Description:The image element unlike its HTML counterpart, is quite complex and allows for interesting image presentation and manipulation. IML images have the notion of a canvas on which the pixels are rendered. Several images can be placed on this canvas and moved around on the canvas. Since this is an empty element, the various values of the attribute control the effect of the image element.Attributes of <image>:The following is the list of attributes:id: attribute identifies each image entity and is useful in image manipulation, both by subsequent image elements as well as by the update element (discussed later). mode: attribute can have one of three possible. values create|src|draw. When mode=create, the width and height attributes specify the size in pixels, of the canvas on which subsequent images can be placed. When mode=src, the image file (only gif format is supported) specified by the src attribute is placed on the canvas created by an earlier image element, identified by the tagid attribute. The xoff and yoff elements can be used to specifiy the offset from the origin of the canvas at which the image is to be placed. When mode=draw, it is possible to specify line and arc drawing using the draw, coord, extent, fill attributes. The config attribute can be used to scale or move the images placed on the canvas by preceding image elements. audioformat, audio, audiomode and speak: These attributes are valid only when mode=src, and they allow audio content to be associated with an image. Look at the semantics of the <audio> tag for more information. Example:The following example illustrates several attributes and their role.<iml> <page>The rendered example is shown in the figure below: 
3.2.3 <appl> -- For creating dynamic content of all types. Description:This is a major element of iml that provides access to dynamic content, both on the local machine and on remote internet nodes. Its unified syntax can be demonstrated with a few examples. <iml> <head> <title> Example of appl element </title> </head> <page id="page1"> Here are two simple applications<br/> <appl balloon="Greetings!" icon="images/red.gif" border="0" action="greetings.pl"/> <appl balloon="Calender!" icon="images/red.gif" border="0" action="cal.pl"/> <br/> </page> </iml> Attributes of <appl>:balloon, icon, anchor, actionThe appl element is an empty element and hence its semantics is controlled by the attributes. The balloon attribute gives a brief description of what the application is about. This description can be used by the browser to pop up a tool tip message. the icon attribute provides a 16x16 gif image to be displayed as an icon to provide the handle for the user to activate the application.
The action attribute,
if present gives the name of the application that will be executed
when the user clicks on the icon. The application can be in the
local machine or it can be on a remote machine. In the latter case
a full path name needs to be given.
3.2.4 <title> -- Title element Description:Element for holding the title of the document.Example of title can be seen in various IML examples presented in this document. 3.2.5 <iml> -- The root element Description:This is the root element of an IML document and holds all its content.Attributes of <iml>:None.3.2.6 <head> -- Header Information element Description:Currenlty the head element simply contains a title element. Subsequent versions of IML will include elements for author information and other meta information about the document.Attributes of <head>:No attributes.3.2.7 <text> -- Text element Description:For presenting text content. The text element is distinct from text directly occuring inside a page element in that its attributes enable pieces of text to be hyperlinked. Otherwise, the presentation of text in this element can be modifed by the use of b, i, u, small and large elements. Attributes of <text>:tagid, anchor and justify are the attributes of the text element.Example:The following are several elements that control the appearence of text. These elements are i, b, tt, small and large . This is for presenting text in the teletype font.3.2.8 <itemize> -- Element for listing This element provides a simple listing environment. The attribute style controls whether it is a numbered list or a bulletized list. A list element can contain most of the other elements.Attributes of <itemize>:style = enum|bullet3.2.9 < item > -- Element for itemize content Basic unit inside an itemize element Description:This element holds content inside an itemize element. Most of the elments of IML can be a content inside an item element. The rendered example is shown in the figure below:
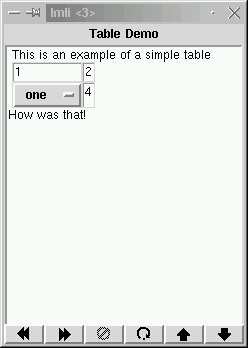
3.2.10 < br > -- Line break element Description:This is a simple line break element. It is an empty element.No attributes. 3.2.11 < table > -- Simple tabular environment Description:The table element provides an elegant mechanism for structuring content. It is possible to build a hierarchy of tables with each table element being any one of the content elements of IML. Examples of content elements are text, image, button etc. The only restriction is that each table data element can hold only a single content element.Example IML:<iml> <head> <title> Table Demo </title> </head> <page> This is an example of a simple table<br/> <table> <tr><td>1</td><td>2</td></tr> <tr><td> <select var="var5"> <option value="1" label="one"/> <option value="2" label="two"/> <option value="3" label="three"/> <option value="4" label="four"/> <option value="5" label="five"/> </select> </td><td>4</td></tr> </table> <br/>How was that! </page> </iml>the rendered table is shown in the figure below: 
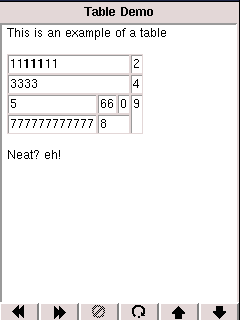
Another example:<iml> <head> <title> <Table Demo> </title> </head> <page> This is an example of a table<br/><br/> <table> <tr><td>11<b>111</b>11</td><td>2</td></tr> <tr><td>3333</td><td>4</td></tr> <tr><td> <table> <tr><td>5</td><td> <table><tr><td>66</td><td>0</td></tr></table> </td></tr><tr><td>777777777777</td><td>8</td></tr> </table> </td><td>9</td></tr> </table> <br/><br/> Neat? eh! </page> </iml> Example figure: 
3.2.12 < tr > -- Row element Description:The row element contains any number of <td> elements.3.2.13 < td > -- the <td> element is the entry inside a row element. This element can contain any of the renderable elements of IML with the restriction that atmost one element can be present inside a <td> element. For example<iml> <head> <title> td demo </title> </head> <page> <td> <text> example text </text> <text> another string </text> <text> is an error. </text> </page> </iml> 3.2.14 <setattr> Description:Changing various attributes of elements3.2.15 <input> -- Input element Description:The input element is the basic element for obtaining user input, primarily in forms.Attributes:There are several attributes to the input element. these aretype: text|password|check|radio| width: width of the text area height: height of the input text area var: name to be asociated with this input field magic: one of r|e|s|t (respectively, read, exclusive,secure and transient) value: value of the variable The var attribute has an important role in enabling IML to deal with smartcards. The var attribute can take any alphanumeric string as its value with a special case of a name starting with the underscore('_') having a special significance. See IML and smart card for details.
For a variable name starting with an underscore, the value of the
variable is to be obtained from the smartcard, using the
appropriate passwords input by the user. The level of security
and access is defined by the magic attribute as follows:
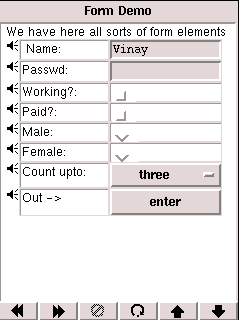
magic=r : The variable is readable by anyone without a password. For changing that variable, a password is required. magic=e: The variable is readable and writable with passwords. magic=s: The variable is secure. It is readbale with a password, but cannot be changed from the IML environment. magic=t: The variable is transient and can be accessed using a password, but has no permanence beyond the current session. (i.e. the value is not stored on the smartcard) Example IML:An example form with various input elements<iml> <head> <title> Form Demo </title> </head> <card> We have here all sorts of form elements<br/> <table> <tr><td> Name: </td><td><input type="text" width="15" height="1" var="var0" value="_name" magic="s"/></td></tr> <tr><td> Occupation: </td><td><input type="text" width="15" height="1" var="var0" value="_occupation" magic="s"/></td></tr> <tr><td>Passwd: </td><td><input type="password" width="10" var="var1" value="Hello!"/></td></tr> <tr><td>Working?: </td><td><input type="check" var="var2" value="working"/></td></tr> <tr><td>Paid?: </td><td><input type="check" var="var3" value="get paid"/></td></tr> <tr><td>Male: </td><td><input type="radio" var="var4" value="male"/></td></tr> <tr><td>Female: </td><td><input type="radio" var="var4" value="female"/></td></tr> <tr><td>Count upto: </td><td> <select var="var5"> <option value="1" label="one"/> <option value="2" label="two"/> <option value="3" label="three"/> <option value="4" label="four"/> <option value="5" label="five"/> </select> </td></tr> <tr><td>Out -> </td><td> <output label="enter" method="exec" anchor="persist.pl"> <collect varid="var0"/> <collect varid="var1"/> <collect varid="var2"/> <collect varid="var3"/> <collect varid="var4"/> <collect varid="var5"/> </output> </td></tr> </table> <update class="input" varid="var5" label="three" do="set"/> </card> </iml>The rendered form :  Note that the name field is already filled in. This is because the corresponding input elements in the IML file has variable name that begins with an underscore (_name) and hence the browser has obtained the value from the smartcard. 3.2.16 <button> -- Button element Description:this element is a simple element for user to activate an application or make a request.Attributes:id, label, anchor3.2.17 <select> -- Select element The select element is a simple user-input element that allows the user to select one of several choices. This is usually implemented as a drop-down menu with the various choices. Example usage:<iml> <head> <title> Table Demo </title> </head> <page> <select var="var5"> <option value="1" label="one"/> <option value="2" label="two"/> <option value="3" label="three"/> <option value="4" label="four"/> <option value="5" label="five"/> </select> </page> </iml>A single attribute of the select element namely var , is the variable that holds the value of the selection. 3.2.18 <option> -- Option element Description:The option element is the element inside the select element. It is a null element with two attributes: value and label. The label is displayed by the browser, and when the user selects this label, the value attribute is picked up by the var attribute of the enclosing select element.3.2.19 <output> -- Output element Description:The output element is a generalization of the submit button in a HTML form. In HTML when a form is submitted, all the user-inputs are collected as name-value pairs, URL encoded, and sent back to the server either through a GET method or a POST method.In IML, the output element permits the grouping of input elements and the linking of different actions to different groups. 3.2.20 <collect> -- Collect element Description:This element occurs inside an output element specifying the input variables that need to be grouped together and output.3.2.21 <turn> -- Turn element Description:This is a novel feature of IML that enables a persistant connection to be maintained between a remote server and the local machine on which the IML browser is running.3.2.22 <update> -- Update element The update element is a novel method of updating the displayed content and can be used in interesting ways. Attributes:objid=#implied class: (text|image|input) indicates the type of element that is to be updated. do: (replace|append|insert|set) indicates the type of action to be performed on the selected element. Example:<iml> <page> The number here is <text id="t123"> 145 </text><br/> The text here is <text id="t124"> grow</text><br/> The text here is also <text id="t125">ing</text> <update class="text" tagid="t123"do="replace" text="256"/> <update class="text" tagid="t124"do="append" text="ing"/> <update class="text" tagid="t125"do="insert" text="grow"/> <input type="text" width="15" height="1" var="var0" value="Hello!"/> <input type="check" var="var1" value="box1"/> <input type="check" var="var2" value="box2"/> <input type="radio" var="var3" value="radio1"/> <input type="radio" var="var4" value="radio2"/> <select var="var5"> <option value="1" label="one"/> <option value="2" label="two"/> <option value="3" label="three"/> <option value="4" label="four"/> <option value="5" label="five"/> </select> <update class="input" varid="var0" value="Hello VV" do="set"/> <update class="input" varid="var2" do="set"/> <update class="input" varid="var3" value="BOX2" do="set"/> <update class="input" varid="var4" value="radio2" do="set"/> <update class="input" varid="var5" label="five" do="set"/> </page> </iml> Example figures:The second figure is the output of the above IML markup. The first figure is the output if the markup is modified to remove all the update statements. The utility of update is much higher if it is used as part of a program running in a remote machine. In such a case, instead of sending a different IML file everytime to indicate a change, it is sufficient to send update messages. Thus, fairly sophisticated applications can be implemented by using update appropriately. 3.2.23 <audio> -- Audio element The audio element is a method of presenting audio content as a raw file, mp3 file, sythesized phonemes, , synthesized from Indian language UTF data or synthesized from Indian language itrans data. Attributes:audioformat: (raw|tts|kannada|hindi|tamil|telugu) indicates the format of the audio data that has be presented.audio: indicates the filename of the audio file containing the raw audio data. audiomode: (itrans|utf) indicates the whether the indian language data is in utf or itrans format. speak: contains the data in phoneme, UTF or itrans that has to synthesized. 3.2.24 <lang> -- Lang element The lang element is a method of presenting indian language content from data in UTF or itrans format. Attributes:script: (kannada|hindi|tamil|telugu) indicates the script of the indian language content that has be presented.mode: (itrans|utf) indicates whether the indian language data is in UTF or itrans format. Table of Contents | Chapter 1 | Chapter 2 | Chapter 3 |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
The Simputer Trust is a registered non-profit trust with the broad goal of harnessing the potential of Information Technology for the benefit of the weaker sections of society.
Inquiries & questions to <simputer AT csa dot iisc dot ernet>
dot in. |
Verbatim copying and distribution of this entire article is permitted in any medium, provided this notice is preserved.
Copyright © 2000 The Simputer Trust This page maintained by <manohar AT csa dot iisc dot ernet dot in> with scripts and support from <vinay AT csa dot iisc dot ernet dot in> |